MyBatisのInterceptorで削除データロガーを実装する
2025/06/19

こんにちは。
サーバーサイドエンジニアの福田です。
入社から3ヶ月が経ち、現在は「ため池管理システム」のエンハンスを行っています。
今回、管理画面のUI(※)を変更しましたのでお知らせします。
※UI(User Interface):ユーザーインターフェース。ユーザーとユーザーが利用する製品・システムとの接点を意味する言葉で、ユーザーが見るもの触れるものすべてを指します。
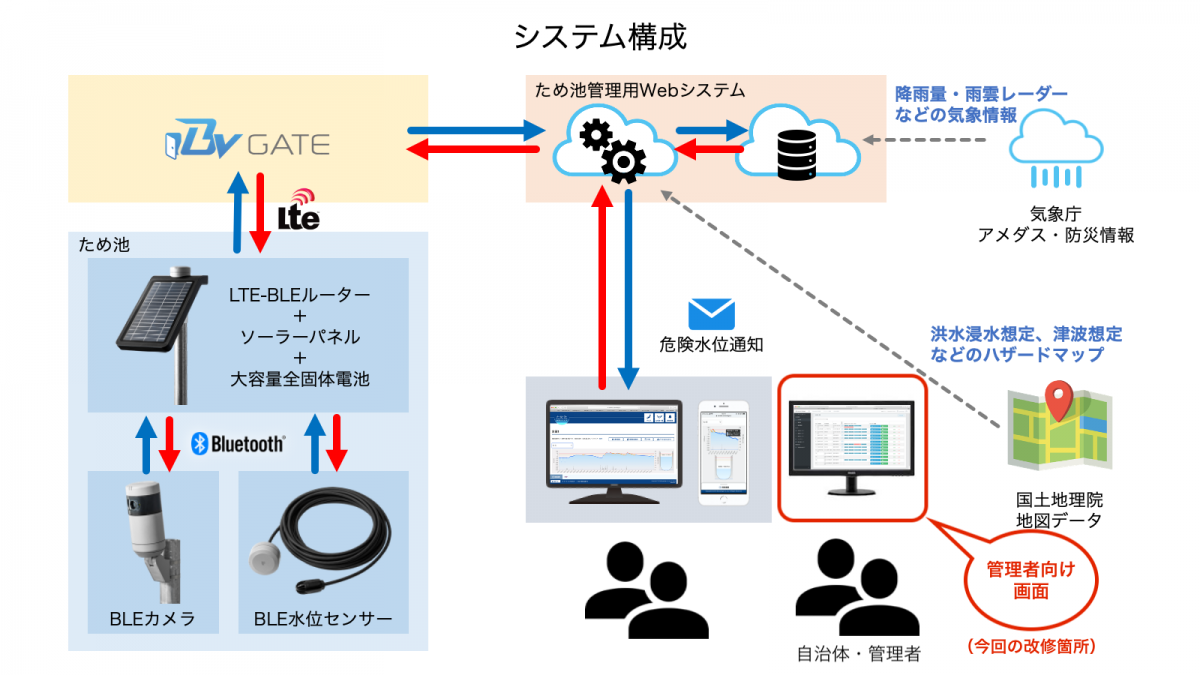
管理画面は、システム構成図(下図)の赤枠の部分になります。
一般ユーザーの方が目にする画面ではないですが、自治体などの管理者が使う大事な画面です。
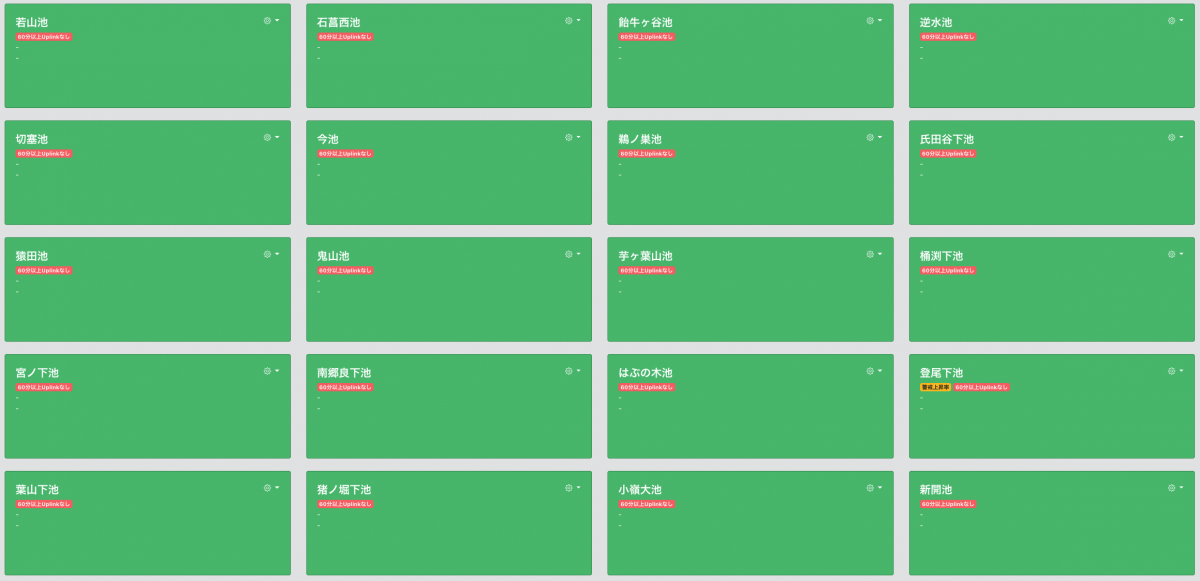
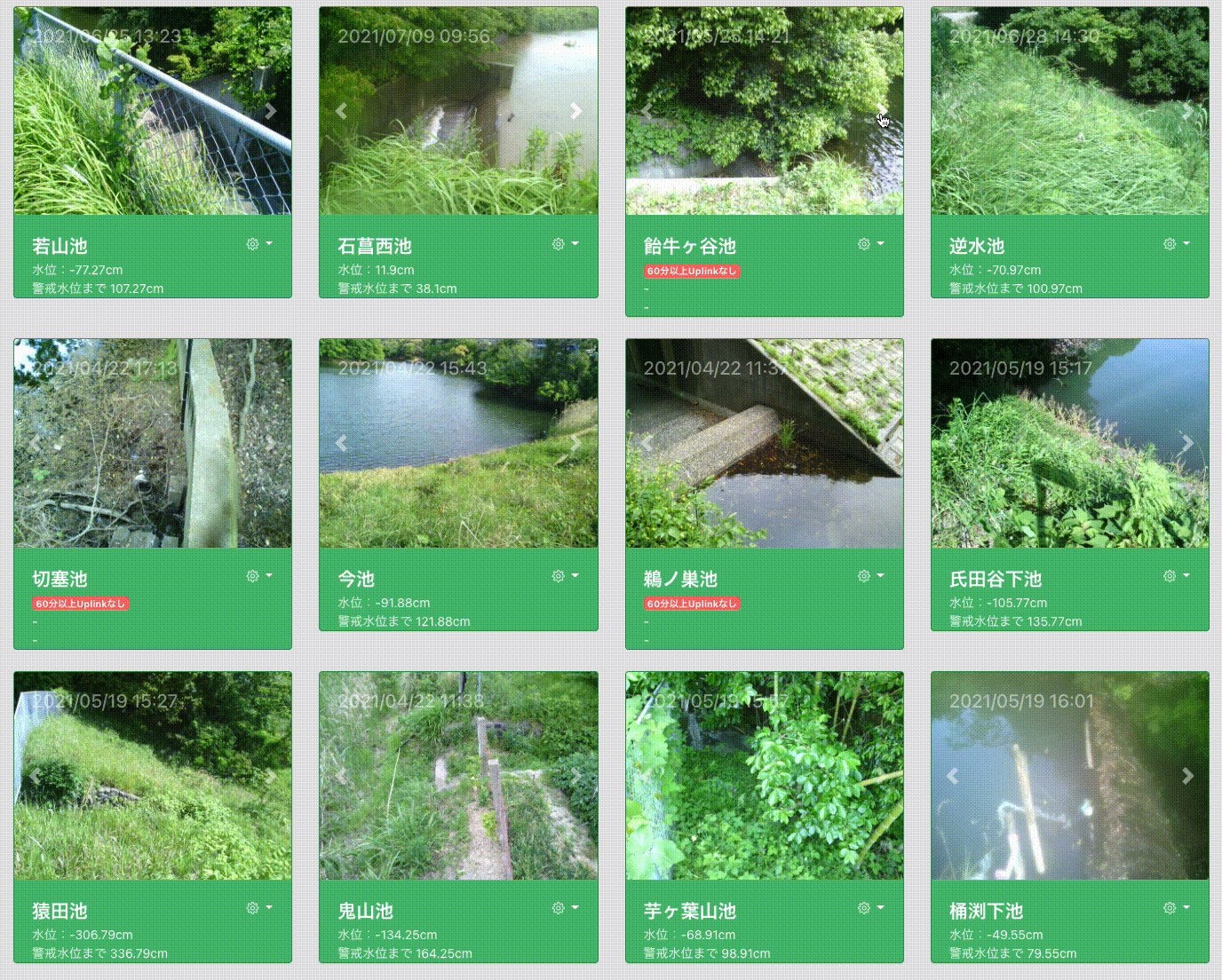
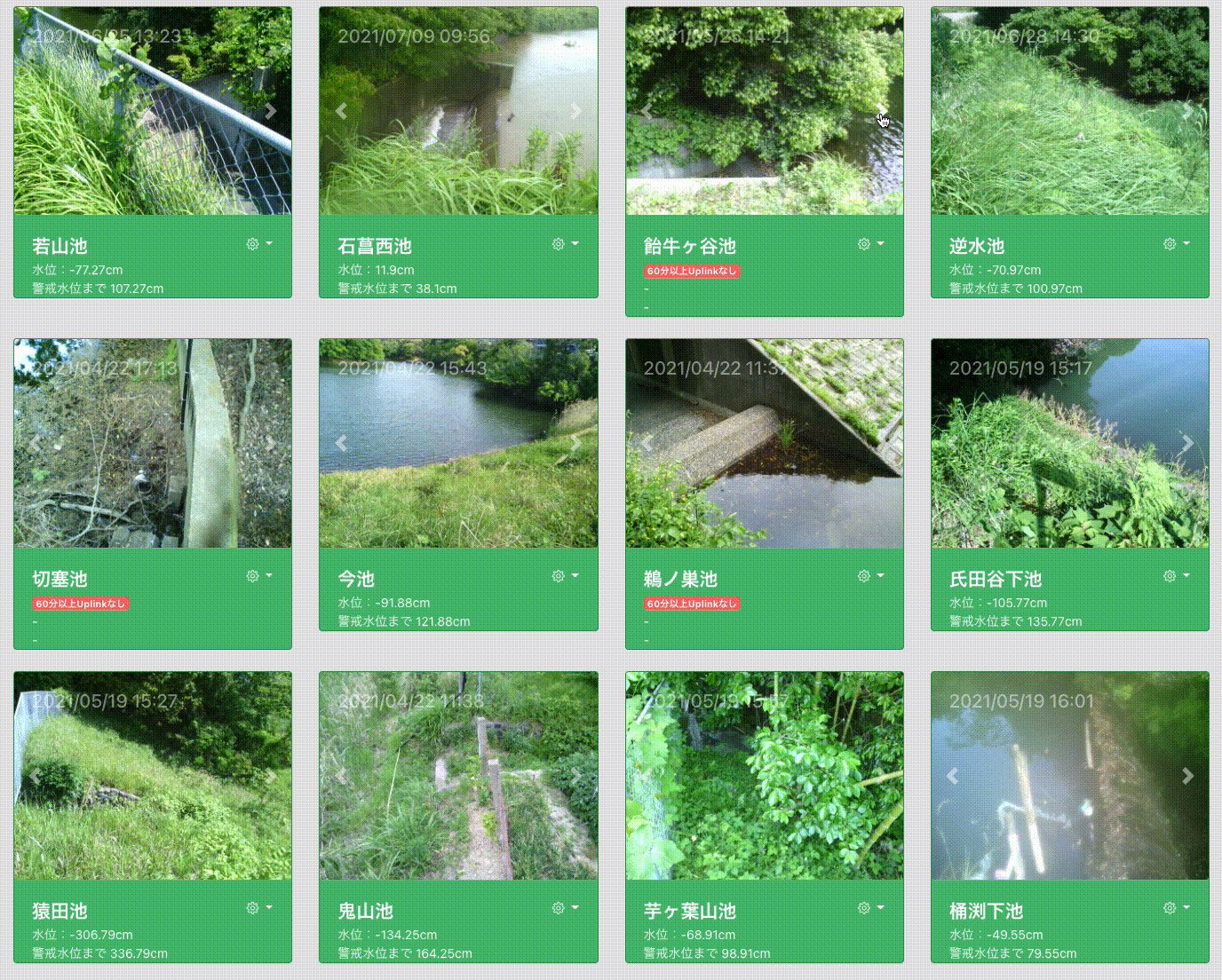
今回変更したのはダッシュボード画面で、管理系のメイン画面です。

ため池の名称とステータスのみをシンプルに表示していました。

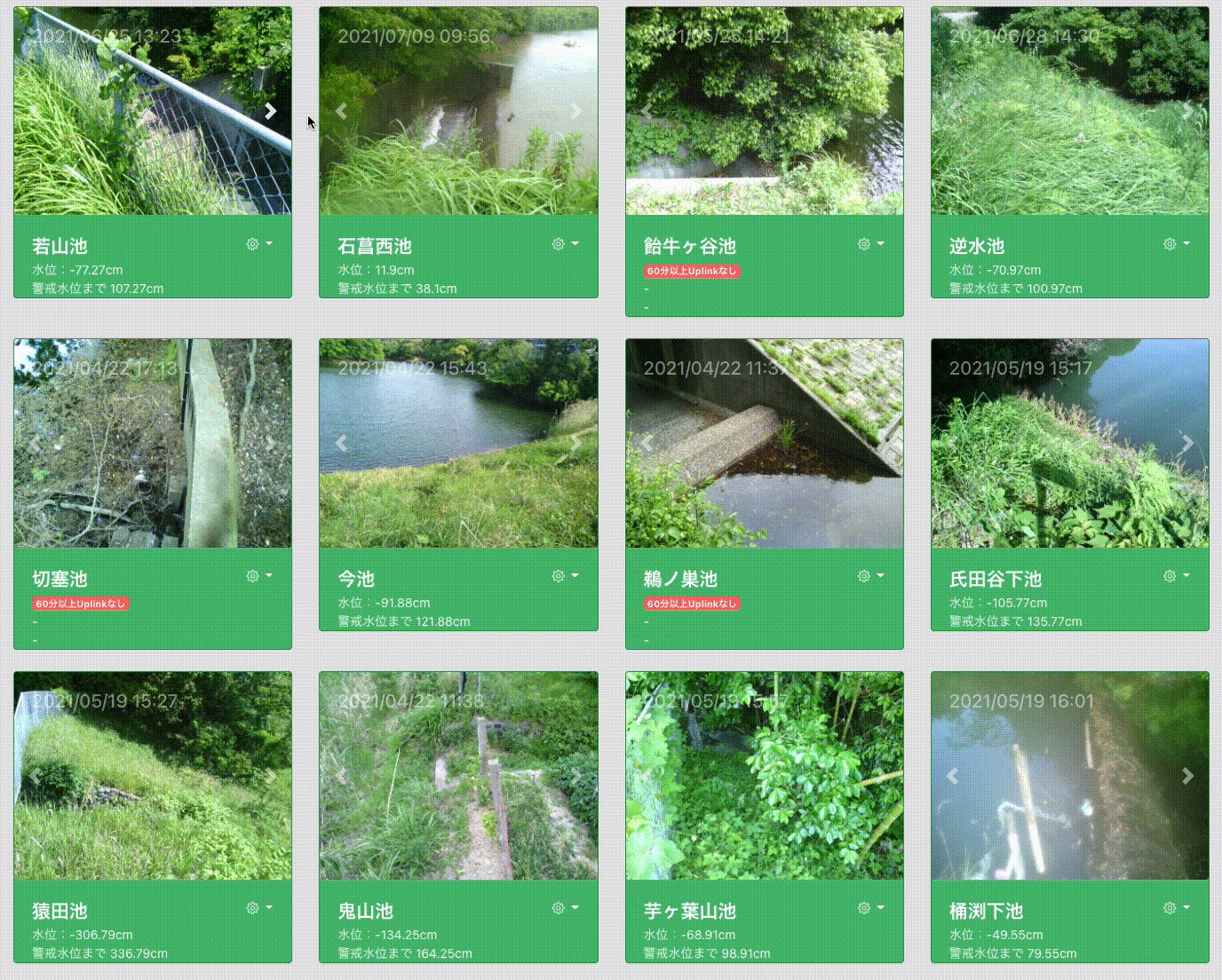
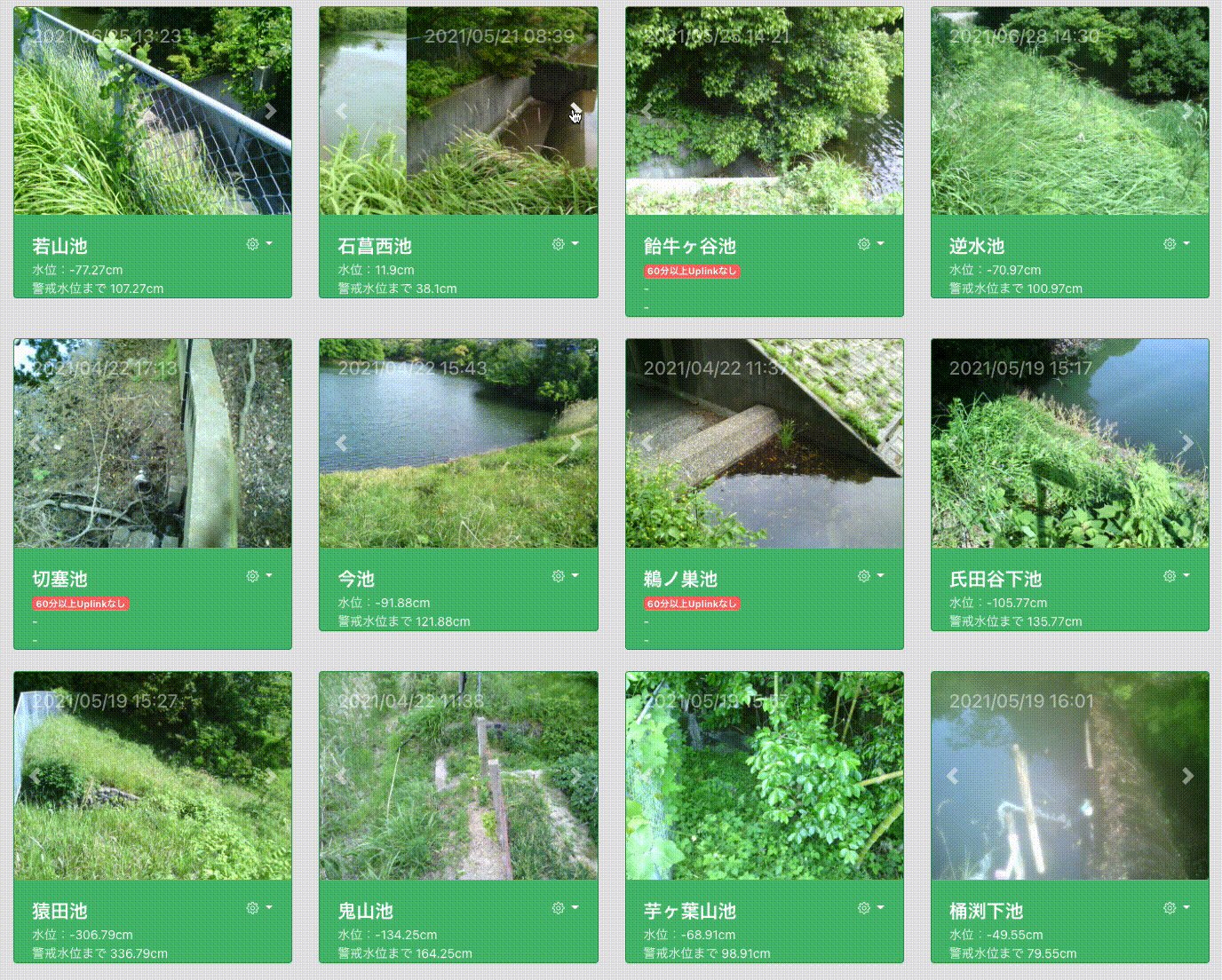
各ため池の直近の撮影画像3枚を見られるようにしました。
撮影画像の切り替えは左右の<>ボタンで可能で、カルーセル表示(スライド表示みたいなもの)にしました。
また、撮影日時は画像の邪魔にならないよう、カーソルが画像上にある場合のみ強調表示されるようにしています。
このように、画像を載せることで、ため池の状況確認が容易になり視認性もUPしました。

これからも、Braveridgeでは、デバイスはもちろんのことアプリケーションについても、
ユーザーの方が使いやすく、かつ使っていて気持ちが良いUIを目指して開発を行っていきます。
引き続き、よろしくお願いします。
PREV
UVインクジェットプリンタ導入