
はじめまして。
2021年4月に入社したサーバーサイドエンジニアの福田です。
前職では、主にWindowsネイティブのシステム・アプリケーションを開発していましたが、BraveridgeではWebエンジニアとしてチャレンジさせてもらっています。
今回、研修の一環としてBraveGATE体感キットを用いてサンプルWebアプリを開発・公開しましたので、BraveGATEの説明と合わせて共有します。
BraveGATEとは?
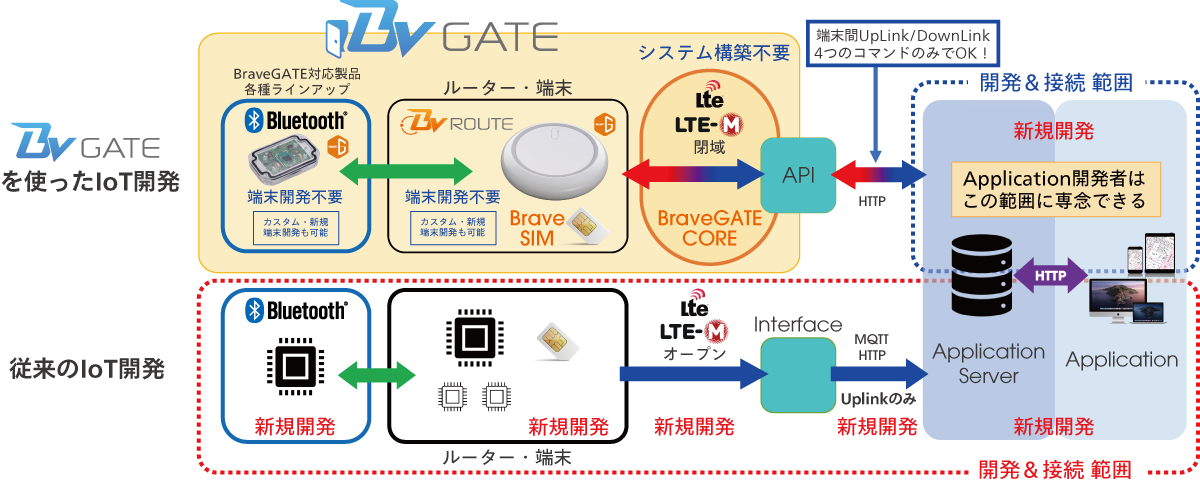
弊社が提供するIoTサービス開発のプラットフォームで、IoTデバイスをWebAPI経由で制御可能なサービスです。
下図の通り、IoTサービス開発においてアプリケーション開発に専念することができるのが大きな特徴です。


詳細は各種ドキュメント・サイト・事例等を参照ください。
製品紹介
ユーザーズマニュアル
BraveROUTE API仕様書
Techブログ(BraveGATE関連)
サンプルWebアプリの概要
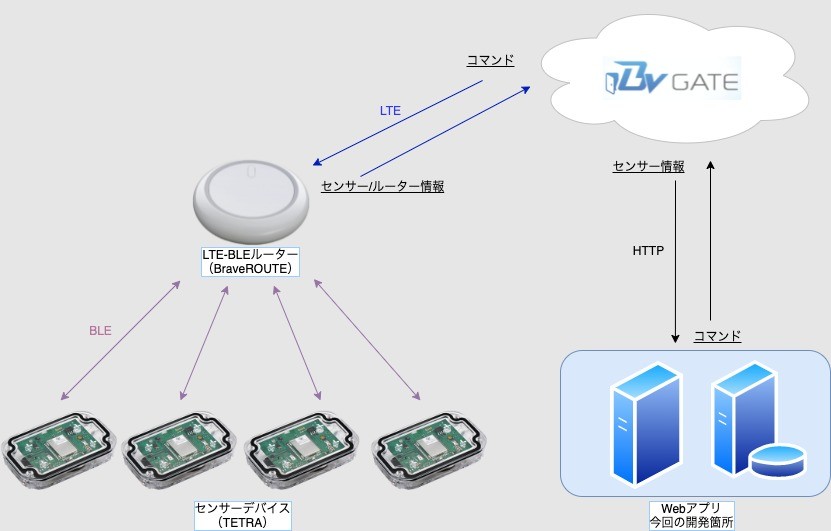
BraveGATE体感キットを含めた全体図は下図のようになります。

今回は以下の基本機能を有するWebアプリを開発しました。
・ルーター管理
・アプリケーション管理
・デバイス管理
・センサーログ機能
・センサーグラフ表示
ルーター管理機能
BraveGATEへのBraveROUTE登録・削除を行います。
アプリケーション管理機能
BraveGATEをはアプリケーション単位で登録されるWebhookURLにセンサー情報を送信しますので、BraveGATEへのアプリケーション登録削除を行います。
デバイス管理機能
BraveGATEへのセンサーデバイス登録・削除を行います。
また、センサーデバイス毎にセンサー情報送信(アップリンク)の頻度設定も行います。

センサーログ機能
BraveGATEから送信されたセンサー情報の受信(Webhook)・ロギング(DB登録)、および一覧表示を行います。

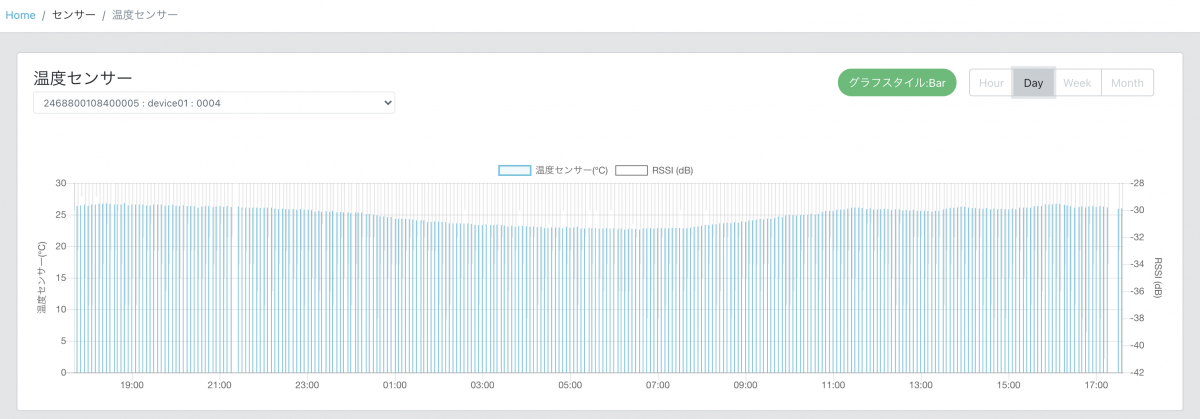
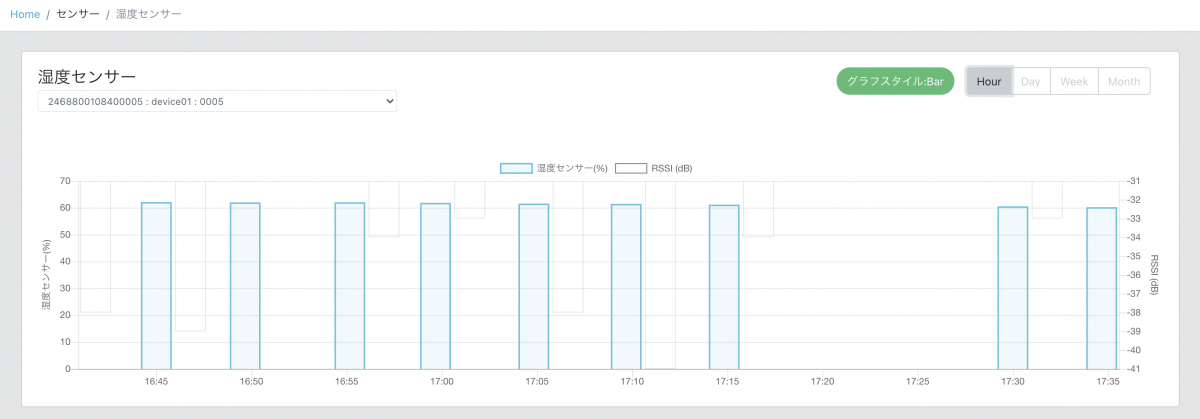
グラフ表示機能
DB登録したセンサー情報をもとにグラフ表示します。
サンプルWebアプリでは、体感キットのセンサーデバイス(BraveTETRA)ごとに、搭載している4センサーのグラフ表示が可能です。
温度、湿度、照度、振動

サンプルWebアプリの実行
事前準備
実行環境に下記ソフトウェアをインストールしてください。
・JDK(adopt-openjdk-14)
・Docker
また、体感キット購入時に発行・提供された下記情報を準備してください。
・authkey_id
・authkey_secret
・ルーターID/レジストレーションコード
・センサーデバイスID/レジストレーションコード
※詳細は体感キットマニュアルを参照してください。
ビルド
githubよりサンプルWebアプリのソースコードをcloneしてください。
下記設定ファイルのauthkey-id、authkey-secretを変更してください。
bravegate:
api-url: https://api.braveridge.io/
authkey-id: xxxxxxxxxxxxxxxxxxxx
authkey-secret: xxxxxxxxxxxxxxxxxxxxx
spring:
jackson:
time-zone: Asia/Tokyo
プロジェクト直下のディレクトリにて下記シェルスクリプトを実行します。
./gradlew build copyfile
実行
ビルドと同じくプロジェクト直下のディレクトリにて下記シェルスクリプトを実行し、アプリケーションを起動します。
docker-compose build
docker-compose up -d
サンプルWebアプリの動作確認
http://localhost:8080 にアクセスし、下記画像が表示されれば成功です。

以降、センサーデータ受信までの手順を説明します。
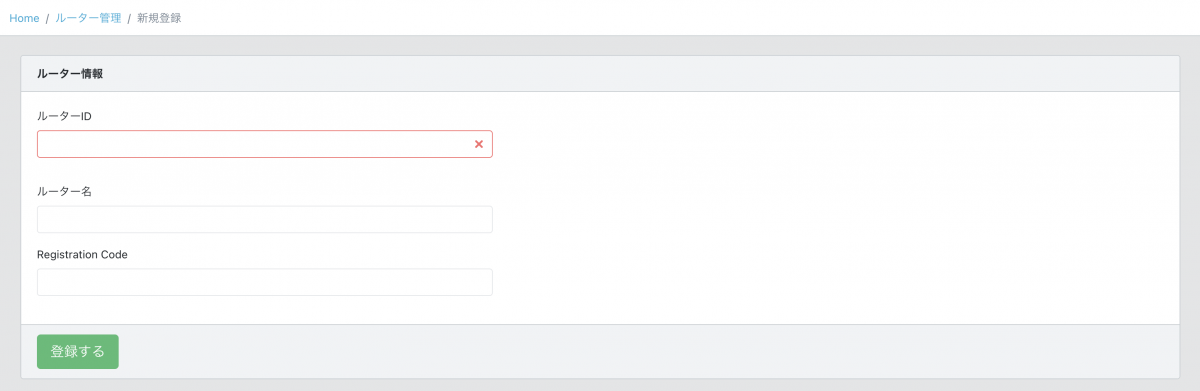
ルーター登録
右上の管理メニューから「ルーター管理」を選択し、新規登録を行ってください。
ルーターID、ルーター名、レジストレーションコードを入力し、登録ボタンを押下してください。
※ルーター名は任意です。

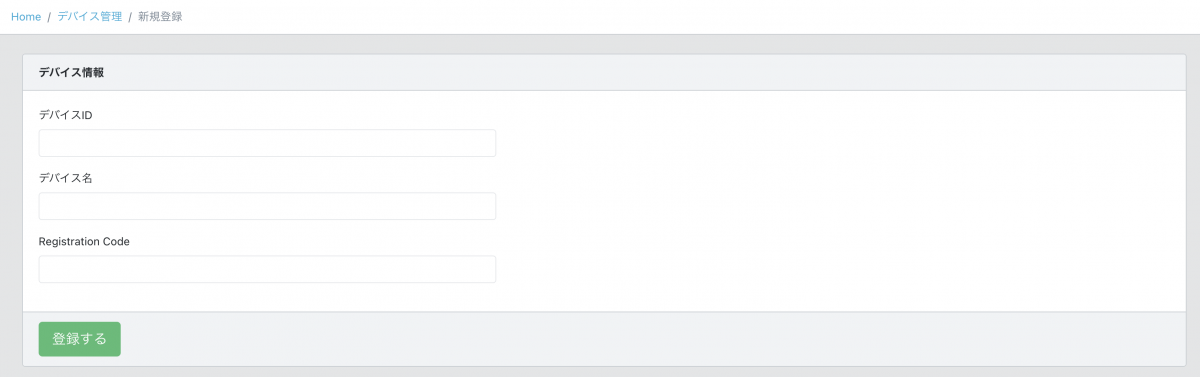
センサーデバイス登録
右上の管理メニューから「デバイス管理」を選択し、新規登録を行ってください。
デバイスID、デバイス名、レジストレーションコードを入力し、登録ボタンを押下してください。
※デバイス名は任意です。

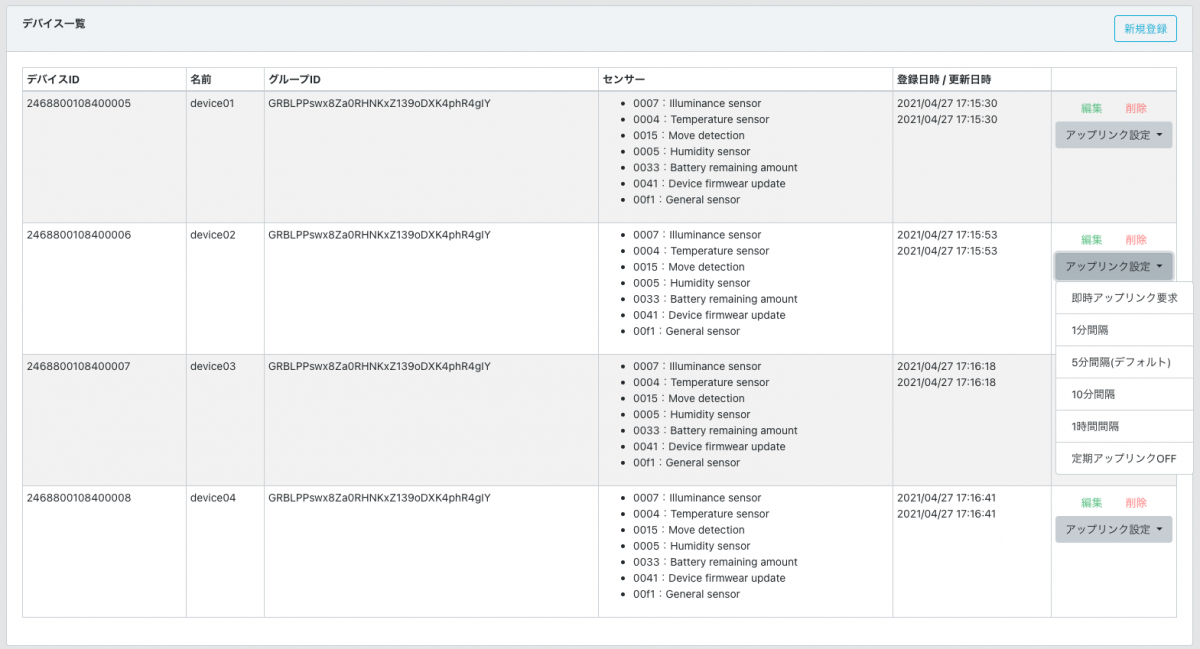
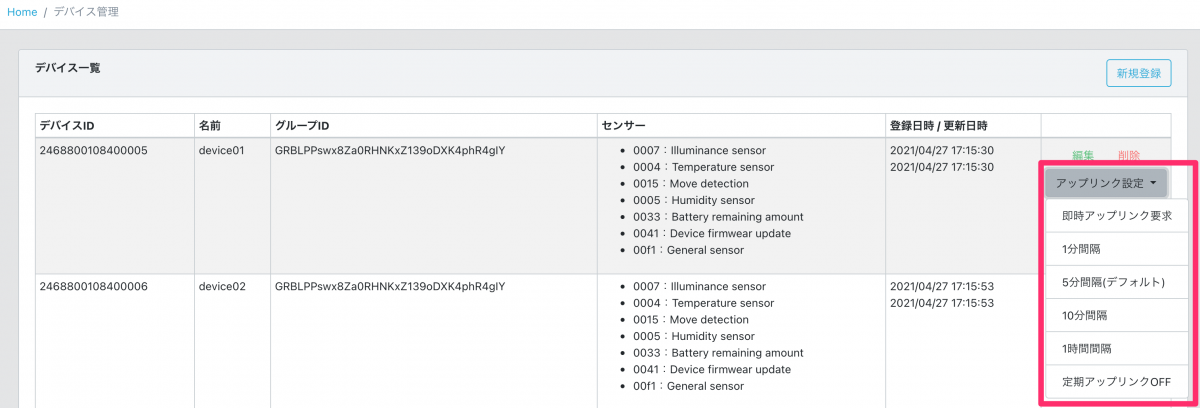
デバイス管理画面では、デバイス毎にアップリンク設定が可能です。
・即時アップリンク要求 : 直ちにセンサー情報を送信するコマンドを送ります。
・1分〜1時間間隔 : センサー情報の送信間隔を設定するコマンドを送ります。
・定期アップリンクOFF : センサー情報の送信をOFFにするコマンドを送ります。

コマンドの実行結果は「コマンド送信履歴」で確認可能です。
※24時間以内に送信したコマンドのみが表示されます。
アプリケーション登録
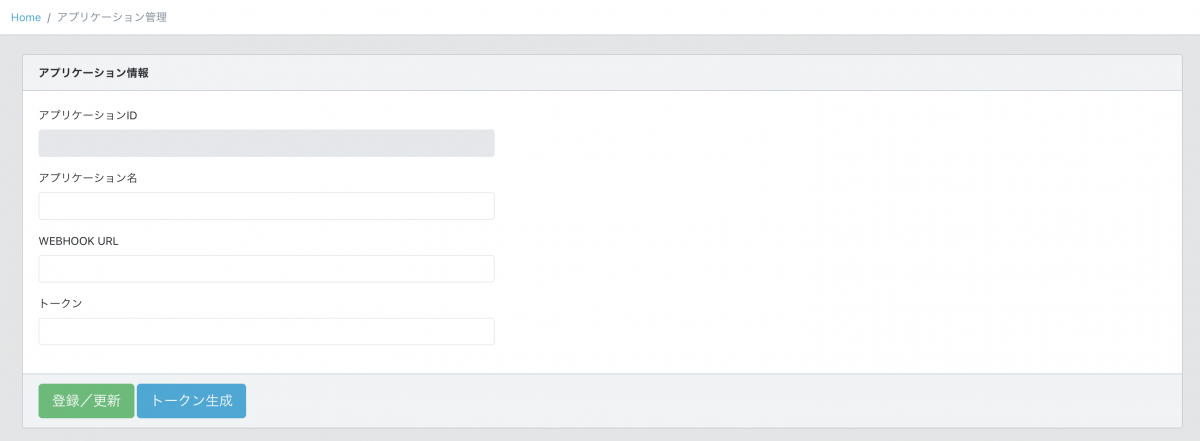
右上の管理メニューから「アプリケーション管理」を選択し、新規登録を行ってください。
アプリケーション、WEBHOOK URL、トークンを入力してください。
※WEBHOOK URLは、abcdefghijk.comがパブリックDNS名、スキームがhttpの場合、設定するURLは「http://abcdefghijk.com:8080/webhook」になります。
※トークンを入力するとBraveGATEが送信するセンサー情報のHTTPヘッダに当該トークンが設定されます。

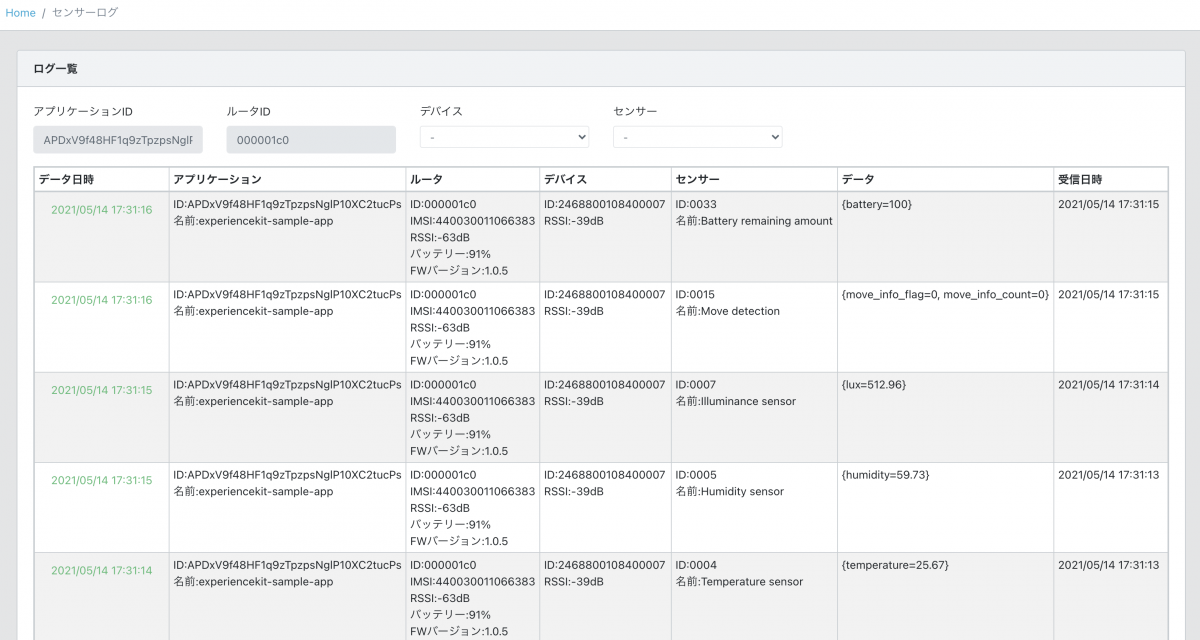
センサー情報受信の確認
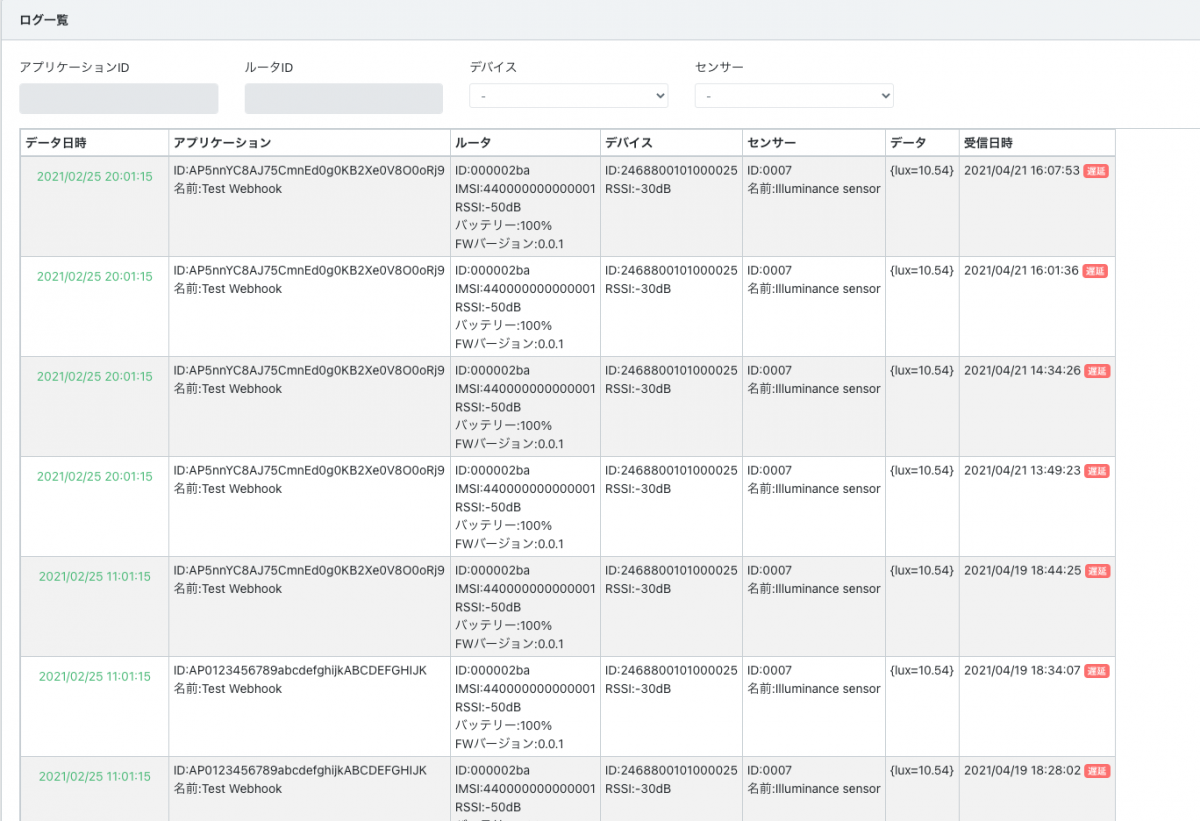
BraveGATEよりWEBHOOK URL宛にセンサー情報が送信されているかどうかは、サイドバーの「センサーログ」「〜センサー」で確認することができます。


最後に
BraveGATEを利用したWebアプリを開発してみた感想ですが、特徴にあるとおり、アプリケーションのロジック部分にのみ集中することができました。
実際BraveGATEのAPI仕様で詰まるとことは全くなく、ハマったのは自分の知識・経験不足がほとんどでした。。。
BraveGATEにはまだまだ便利な機能があり、新機能も鋭意開発中ですので、今後はその使い方含めて紹介できればと思っています。
最後に、ここBraveridgeはさまざまな分野の優秀なエンジニアの方々が集まっているので、日々勉強になることばかりです。
私もその中で活躍できるよう、今まで以上に自己研鑽に励みます。
とりあえず、来週からの工場研修も頑張ります!









